Bootstrap5 卡片
Bootstrap 5 卡片(Card)组件 是一种强大且灵活的容器,用于展示各种内容,如文本、图片、列表、按钮等。
卡片组件在 Bootstrap 5 中得到了改进和增强,提供了更多的定制选项和更灵活的布局方式。
卡片组件在 UI 设计中非常常见,尤其适用于博客、社交媒体、仪表盘和其他内容展示页面。
基本结构
Bootstrap 5 的卡片组件包括以下常用元素:
.card:卡片的最外层容器。.card-body:卡片的主要内容区域。.card-title:卡片的标题部分。.card-text:卡片的文本部分。.card-img-top或.card-img-bottom:卡片顶部或底部的图片。
卡片样式类说明:
| 类名 | 说明 | 示例用法 |
|---|---|---|
.card | 卡片的容器类,用于包装整个卡片。 | <div class="card">...</div> |
.card-body | 包含卡片内容的容器,通常用于放置文本、标题等。 | <div class="card-body">...</div> |
.card-title | 卡片标题类,通常包含卡片的主要标题。 | <h5 class="card-title">Card Title</h5> |
.card-text | 卡片文本类,通常包含卡片的正文内容。 | <p class="card-text">Some quick example text...</p> |
.card-img-top | 卡片顶部的图片类,通常用于展示卡片顶部的图像。 | <img src="image.jpg" class="card-img-top"> |
.card-img-bottom | 卡片底部的图片类,通常用于展示卡片底部的图像。 | <img src="image.jpg" class="card-img-bottom"> |
.card-header | 卡片的头部区域,用于放置标题或其他内容。 | <div class="card-header">Card Header</div> |
.card-footer | 卡片的底部区域,用于放置额外的信息或操作按钮等。 | <div class="card-footer">Card Footer</div> |
.card-link | 用于在卡片中创建链接。 | <a href="#" class="card-link">Card link</a> |
.card-deck | 在 Bootstrap 5 中已被废弃,使用 row 和 col 代替。 | <div class="card-deck">...</div> |
.card-group | 在 Bootstrap 5 中已被废弃,使用 row 和 col 代替。 | <div class="card-group">...</div> |
.card-columns | 使用多列布局,卡片按照流式布局排列。 | <div class="card-columns">...</div> |
.card-subtitle | 卡片的副标题,通常显示在标题下方。 | <h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6> |
.card-img-overlay | 在卡片图片上叠加内容层,常用于显示文本或其他元素。 | <div class="card-img-overlay">Overlay content</div> |
简单的卡片
我们可以通过 Bootstrap5 的 .card 与 .card-body 类来创建一个简单的卡片,卡片可以包含头部、内容、底部以及各种颜色设置,实例如下:

头部和底部
.card-header类用于创建卡片的头部样式, .card-footer 类用于创建卡片的底部样式:

实例
<div class="card">
<div class="card-header">头部</div>
<div class="card-body">内容</div>
<div class="card-footer">底部</div>
</div>
尝试一下 »
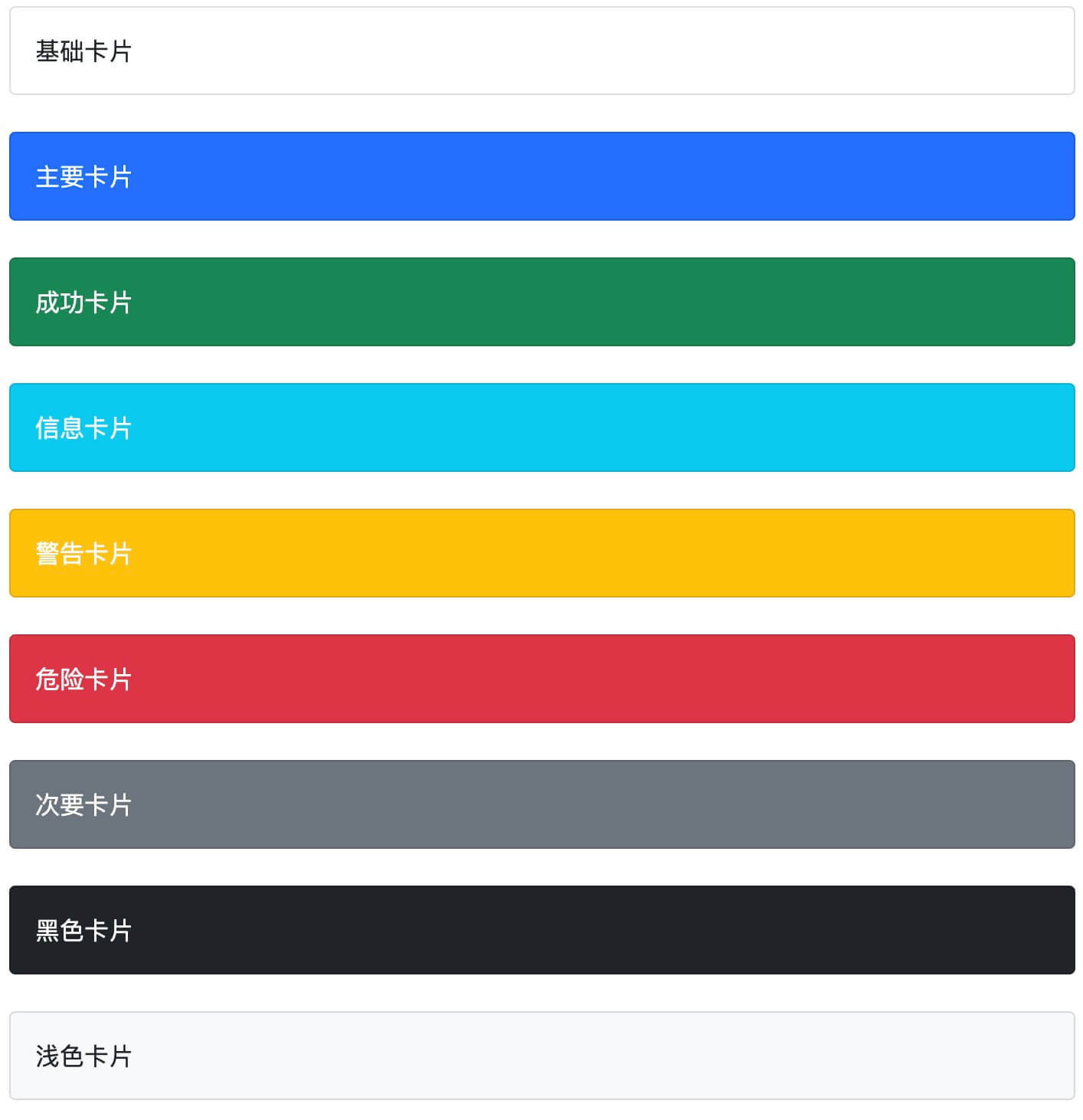
多种颜色卡片
Bootstrap 5 提供了多种卡片的背景颜色类: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light。

实例
<div class="container">
<h2>多种颜色卡片</h2>
<div class="card">
<div class="card-body">基础卡片</div>
</div>
<br>
<div class="card bg-primary text-white">
<div class="card-body">主要卡片</div>
</div>
<br>
<div class="card bg-success text-white">
<div class="card-body">成功卡片</div>
</div>
<br>
<div class="card bg-info text-white">
<div class="card-body">信息卡片</div>
</div>
<br>
<div class="card bg-warning text-white">
<div class="card-body">警告卡片</div>
</div>
<br>
<div class="card bg-danger text-white">
<div class="card-body">危险卡片</div>
</div>
<br>
<div class="card bg-secondary text-white">
<div class="card-body">次要卡片</div>
</div>
<br>
<div class="card bg-dark text-white">
<div class="card-body">黑色卡片</div>
</div>
<br>
<div class="card bg-light text-dark">
<div class="card-body">浅色卡片</div>
</div>
</div>
尝试一下 »
标题、文本和链接
我们可以在头部元素上使用 .card-title 类来设置卡片的标题 。 .card-body 类用于设置卡片正文的内容。.card-text 类用于设置卡 .card-body 类中的 <p> 标签,如果说最后一行可以移除底部边距。 .card-link 类用于给链接设置颜色。
实例
<div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some example text. Some example text.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
尝试一下 »
图片卡片
我们可以给 <img> 添加 .card-img-top(图片在文字上方) 或 .card-img-bottom(图片在文字下方 来设置图片卡片:
实例
<div class="card" style="width:400px">
<img class="card-img-top" src="img_avatar1.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">John Doe</h4>
<p class="card-text">Some example text.</p>
<a href="#" class="btn btn-primary">See Profile</a>
</div>
</div>
尝试一下 »
如果图片要设置为背景,可以使用 .card-img-overlay 类:
实例
<div class="card" style="width:500px">
<img class="card-img-top" src="img_avatar1.png" alt="Card image">
<div class="card-img-overlay">
<h4 class="card-title">John Doe</h4>
<p class="card-text">Some example text.</p>
<a href="#" class="btn btn-primary">See Profile</a>
</div>
</div>
尝试一下 »

点我分享笔记