Vue3 目录结构
上一章节中我们使用了 npm 安装项目(Vue-cli 和 Vite),我们在 IDE(Vscode、Atom 等) 中打开该目录,结构如下所示:
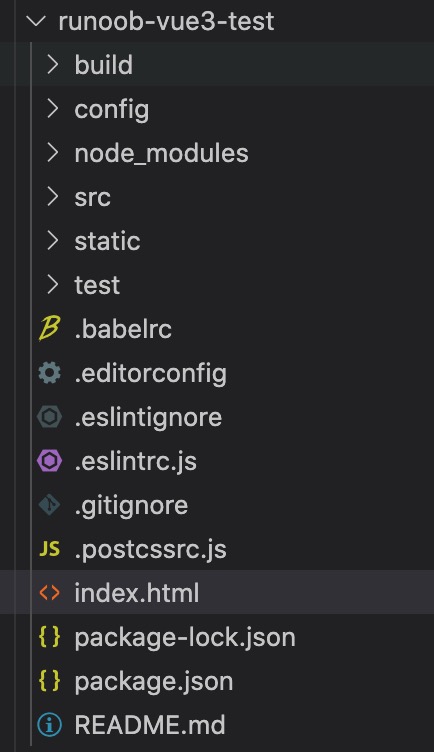
命令行工具 vue-cli(runoob-vue3-test):

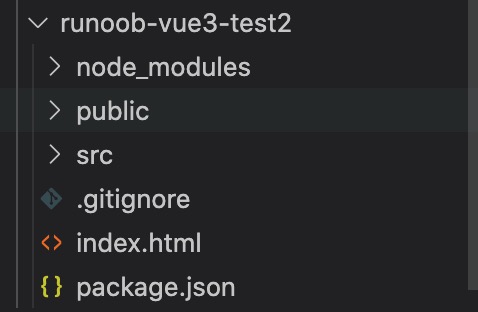
Vite(runoob-vue3-test2)

典型的 Vue 项目结构:
my-vue-app/ ├── node_modules/ ├── public/ │ ├── favicon.ico ├── src/ │ ├── assets/ │ │ └── logo.png │ ├── components/ │ │ └── HelloWorld.vue │ ├── views/ │ │ └── Home.vue │ ├── App.vue │ ├── main.js │ └── router/ │ └── index.js ├── .gitignore ├── babel.config.js ├── package.json ├── README.md ├── index.html ├── vue.config.js └── yarn.lock or package-lock.json
目录解析
| 目录/文件 | 说明 |
|---|---|
node_modules/ | 存放项目的所有依赖包,由 npm 或 yarn 自动生成和管理。 |
public/ | 静态文件目录,里面的文件不会被 Webpack 处理,最终会原样复制到打包目录下。 |
public/favicon.ico | 网站的图标。 |
public/index.html | 应用的主 HTML 文件,Vue CLI 会在构建时自动注入生成的静态资源链接。 |
src/ | 源代码目录,存放应用的主要代码。 |
src/assets/ | 存放静态资源,如图像、字体等。这些文件会由 Webpack 处理,可以通过相对路径引用。 |
src/assets/logo.png | 示例图像文件。 |
src/components/ | 存放 Vue 组件,每个组件都是一个独立的 .vue 文件。 |
src/components/HelloWorld.vue | 默认生成的示例组件。 |
src/views/ | 存放视图组件,通常对应路由,每个视图都是一个独立的 .vue 文件。 |
src/views/Home.vue | 默认生成的主页组件。 |
src/router/ | 存放路由配置文件。 |
src/router/index.js | 路由的配置文件,定义了应用的路由规则。 |
src/App.vue | 根组件,整个应用的入口组件。 |
src/main.js | 应用的入口文件,负责创建 Vue 实例并挂载到 DOM 上。 |
| 根目录配置文件 | |
.gitignore | Git 忽略文件列表,指定哪些文件和目录不被包含在版本控制中。 |
babel.config.js | Babel 配置文件,指定 Babel 的编译规则。 |
package.json | 项目的依赖、脚本和其他元数据。 |
README.md | 项目的说明文件,通常用于描述项目、如何安装和使用等信息。 |
vue.config.js | Vue CLI 的配置文件,用于修改默认配置。 |
yarn.lock 或 package-lock.json | 锁定安装的依赖版本,确保项目依赖的一致性。 |
接下来,我们以 runoob-vue3-test2 为例,打开目录下的 src/APP.vue 文件,代码如下(解释在注释中):
src/APP.vue 文件代码
<!-- 展示模板 -->
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</template>
<!-- Vue 代码 -->
<script>
/* 从 src/components/HelloWorld.vue 中引入 HelloWorld 组件 */
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</template>
<!-- Vue 代码 -->
<script>
/* 从 src/components/HelloWorld.vue 中引入 HelloWorld 组件 */
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
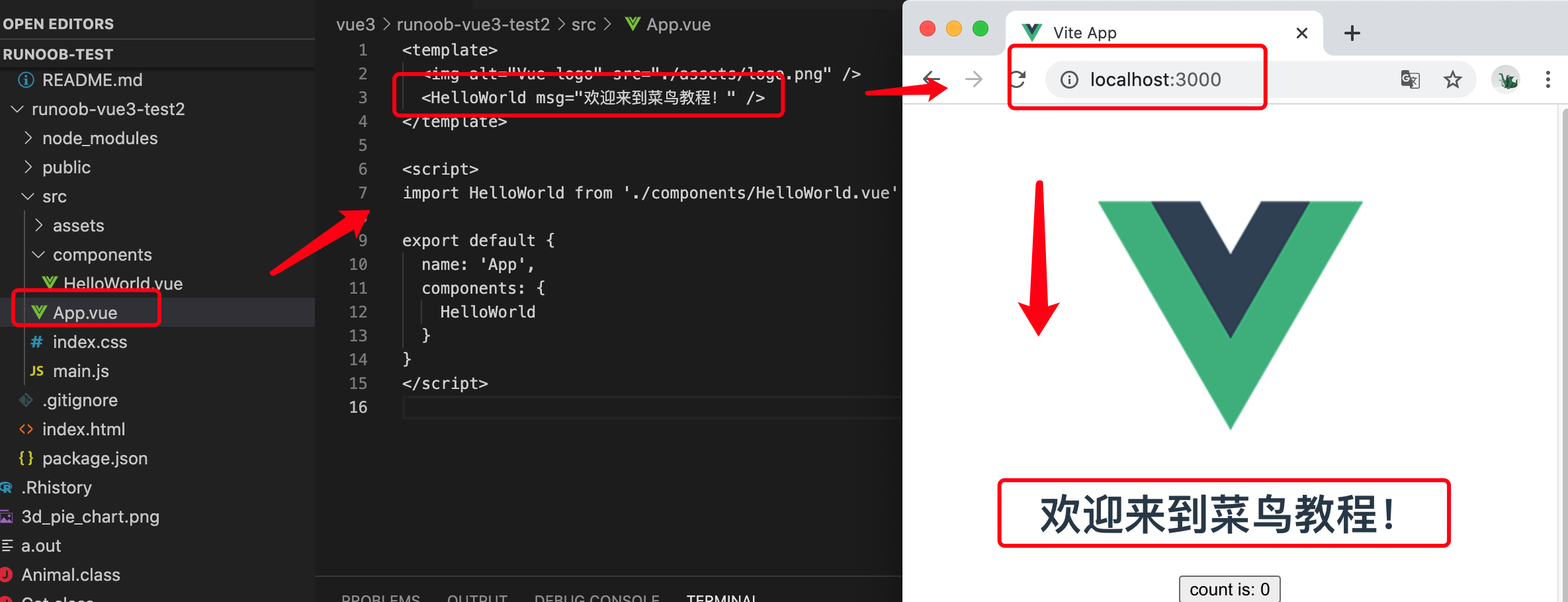
接下来我们可以尝试修改下初始化的项目,将 src/APP.vue 修改为以下代码:
src/APP.vue 文件代码
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="欢迎来到菜鸟教程!" />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="欢迎来到菜鸟教程!" />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>



点我分享笔记