Markdown 实战
个人简历制作
简历结构设计
一份优秀的Markdown简历应该包含以下核心结构:
# 姓名 ## 联系方式 ## 职业目标/个人简介 ## 工作经验 ## 教育背景 ## 技能清单 ## 项目经历 ## 其他信息
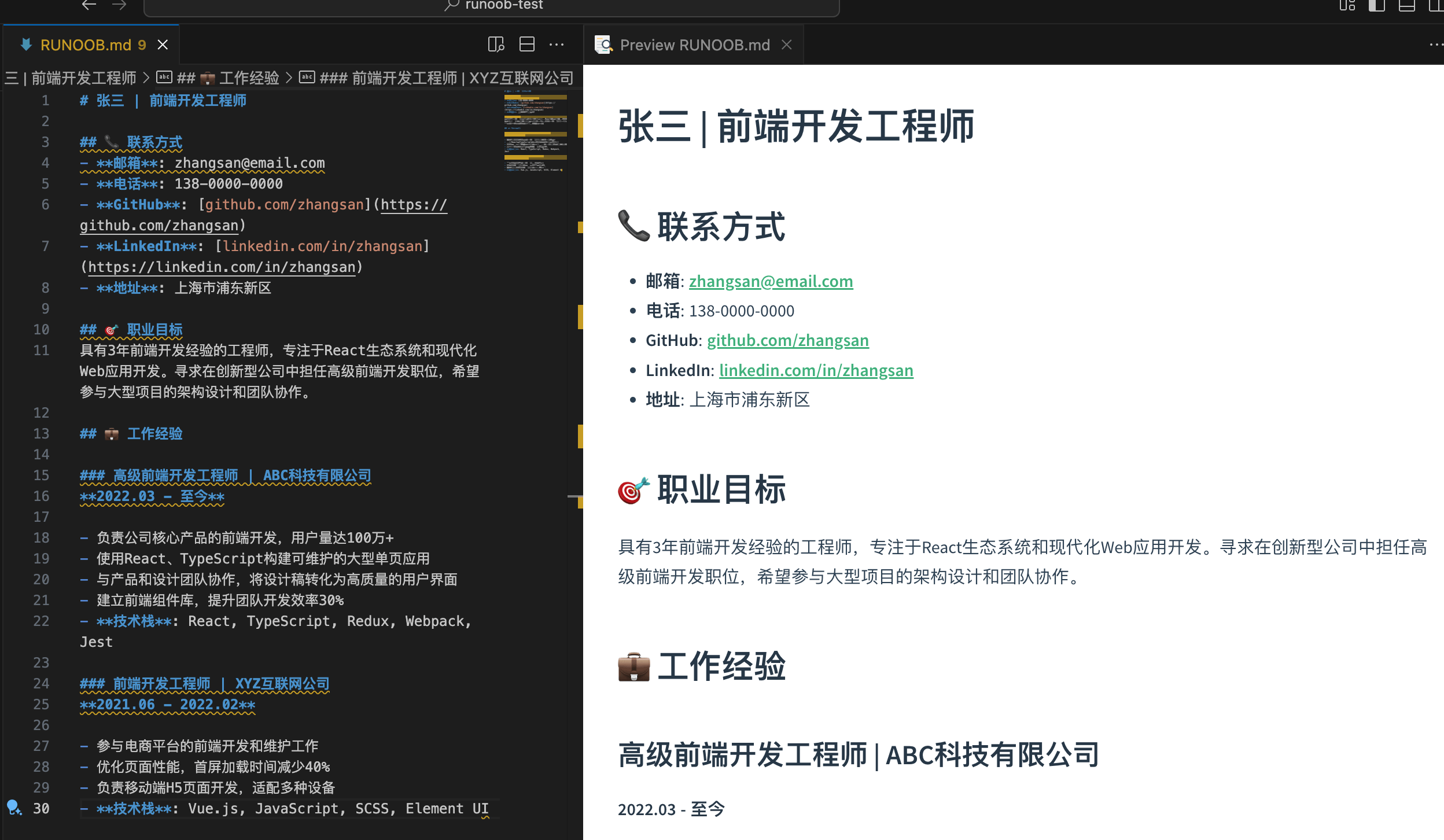
完整简历示例
# 张三 | 前端开发工程师 ## 📞 联系方式 - **邮箱**: zhangsan@email.com - **电话**: 138-0000-0000 - **GitHub**: [github.com/zhangsan](https://github.com/zhangsan) - **LinkedIn**: [linkedin.com/in/zhangsan](https://linkedin.com/in/zhangsan) - **地址**: 上海市浦东新区 ## 🎯 职业目标 具有3年前端开发经验的工程师,专注于React生态系统和现代化Web应用开发。寻求在创新型公司中担任高级前端开发职位,希望参与大型项目的架构设计和团队协作。 ## 💼 工作经验 ### 高级前端开发工程师 | ABC科技有限公司 **2022.03 - 至今** - 负责公司核心产品的前端开发,用户量达100万+ - 使用React、TypeScript构建可维护的大型单页应用 - 与产品和设计团队协作,将设计稿转化为高质量的用户界面 - 建立前端组件库,提升团队开发效率30% - **技术栈**: React, TypeScript, Redux, Webpack, Jest ### 前端开发工程师 | XYZ互联网公司 **2021.06 - 2022.02** - 参与电商平台的前端开发和维护工作 - 优化页面性能,首屏加载时间减少40% - 负责移动端H5页面开发,适配多种设备 - **技术栈**: Vue.js, JavaScript, SCSS, Element UI

信息层次划分
Markdown 简历的信息层次应该遵循以下原则:
- 一级标题(#): 姓名和职位
- 二级标题(##): 主要板块(联系方式、工作经验等)
- 三级标题(###): 具体职位或项目名称
- 四级标题(####): 子项目或详细分类
- 粗体文本: 重要信息强调
- 列表: 技能点或职责描述
层次划分示例
## 🛠️ 技能清单 ### 编程语言 - **熟练**: JavaScript, TypeScript, HTML5, CSS3 - **了解**: Python, Java, Go ### 前端框架 - **React生态**: React, Redux, React Router, Next.js - **Vue生态**: Vue.js, Vuex, Vue Router, Nuxt.js - **其他**: Angular基础 ### 开发工具 #### 版本控制 - Git, GitHub, GitLab #### 构建工具 - Webpack, Vite, Rollup - Babel, PostCSS #### 测试工具 - Jest, Cypress, Testing Library
格式美化技巧
使用 Emoji 增强视觉效果
## 📱 联系方式 ## 💼 工作经验 ## 🎓 教育背景 ## 🛠️ 技能清单 ## 🚀 项目经历 ## 🏆 获奖经历
巧用表格展示信息
## 📊 技能评估 | 技能类别 | 具体技能 | 熟练程度 | |---------|---------|---------| | 前端框架 | React | ⭐⭐⭐⭐⭐ | | 前端框架 | Vue.js | ⭐⭐⭐⭐ | | 编程语言 | TypeScript | ⭐⭐⭐⭐ | | 编程语言 | JavaScript | ⭐⭐⭐⭐⭐ |
使用引用块突出重点
## 🎯 职业亮点 > **核心优势**: 3年大型项目开发经验,熟悉完整的前端开发流程 > > **技术特长**: React + TypeScript技术栈,具备良好的代码规范意识 > > **团队协作**: 具备跨部门沟通能力,参与过多个敏捷开发项目
链接和徽章美化
## 🔗 在线作品 [](https://zhangsan.dev) [](https://github.com/zhangsan) [](https://juejin.cn/user/zhangsan)

点我分享笔记