项目名: Editor.md -- Markdown 编辑器
在目前的互联网世界中,Markdown 已经成为了内容创作者、开发者和技术写作者的首选标记语言。它以其简洁的语法和易于阅读的格式而广受欢迎。
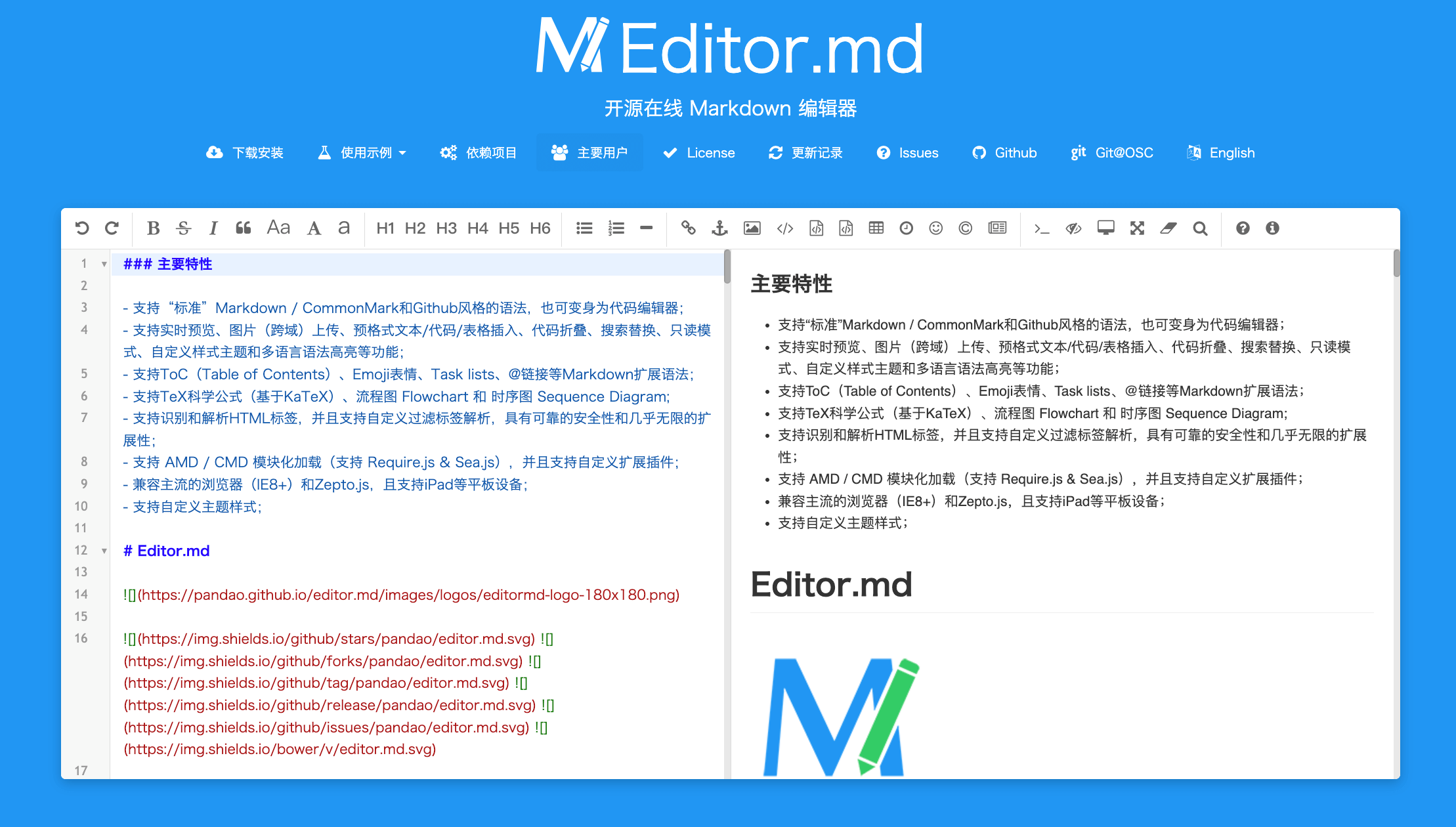
Editor.md 是一款开源的、可嵌入的 Markdown 在线编辑器,基于 CodeMirror、jQuery 和 Marked 构建,它的出现为用户提供了更为便捷、功能丰富的 Markdown 编辑体验。
Editor.md 是一款功能强大、灵活且易于使用的 Markdown 编辑器,它为 Markdown 爱好者和专业人士提供了一个高效的在线编辑解决方案。
Editor.md 提供了丰富的功能和插件,使得用户可以根据自己的需求进行定制化。例如,用户可以通过插件实现数学公式的编辑、流程图、时序图的绘制,甚至是实现多人协作编辑等功能。

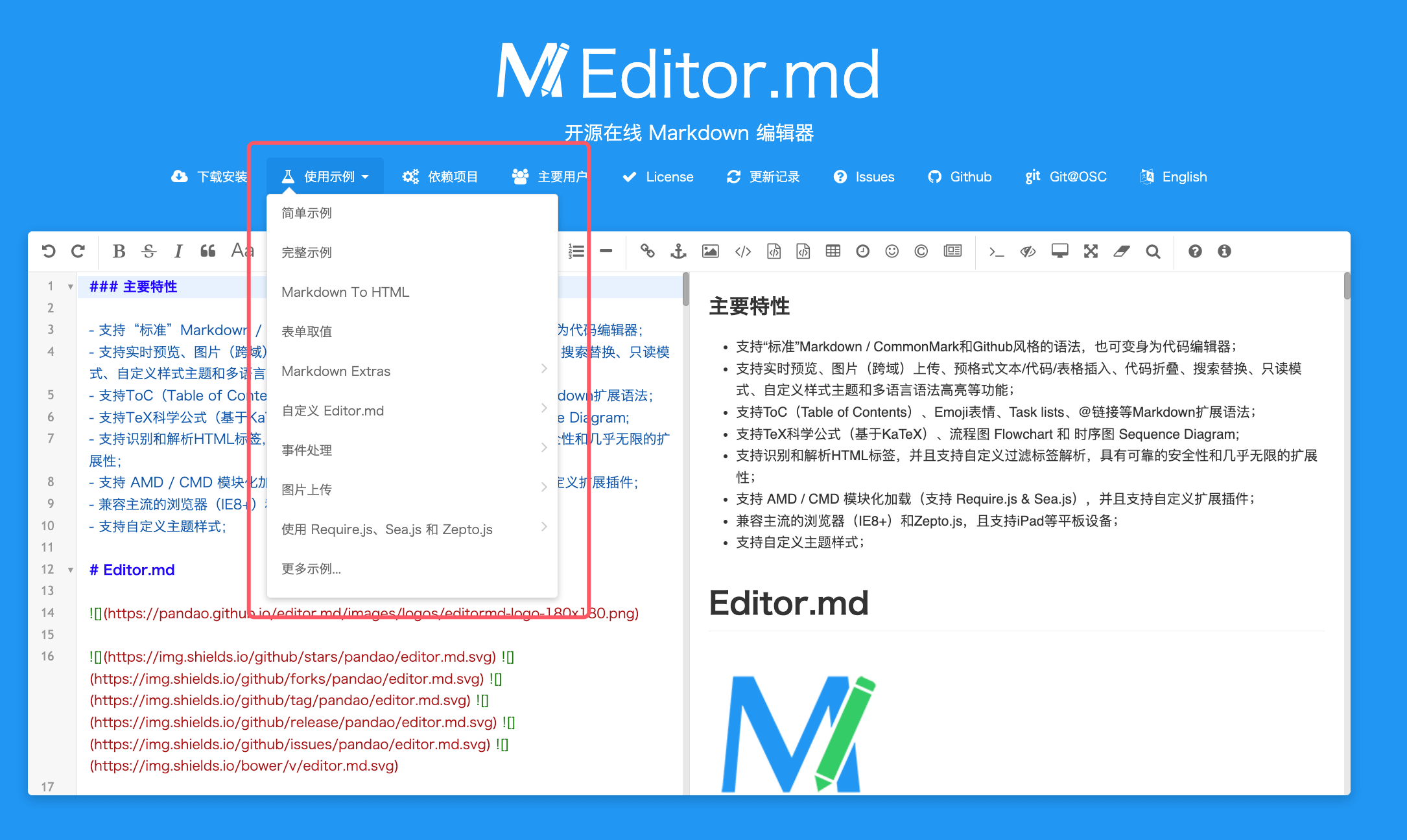
主页提供了很多实例,方便我们学习使用:

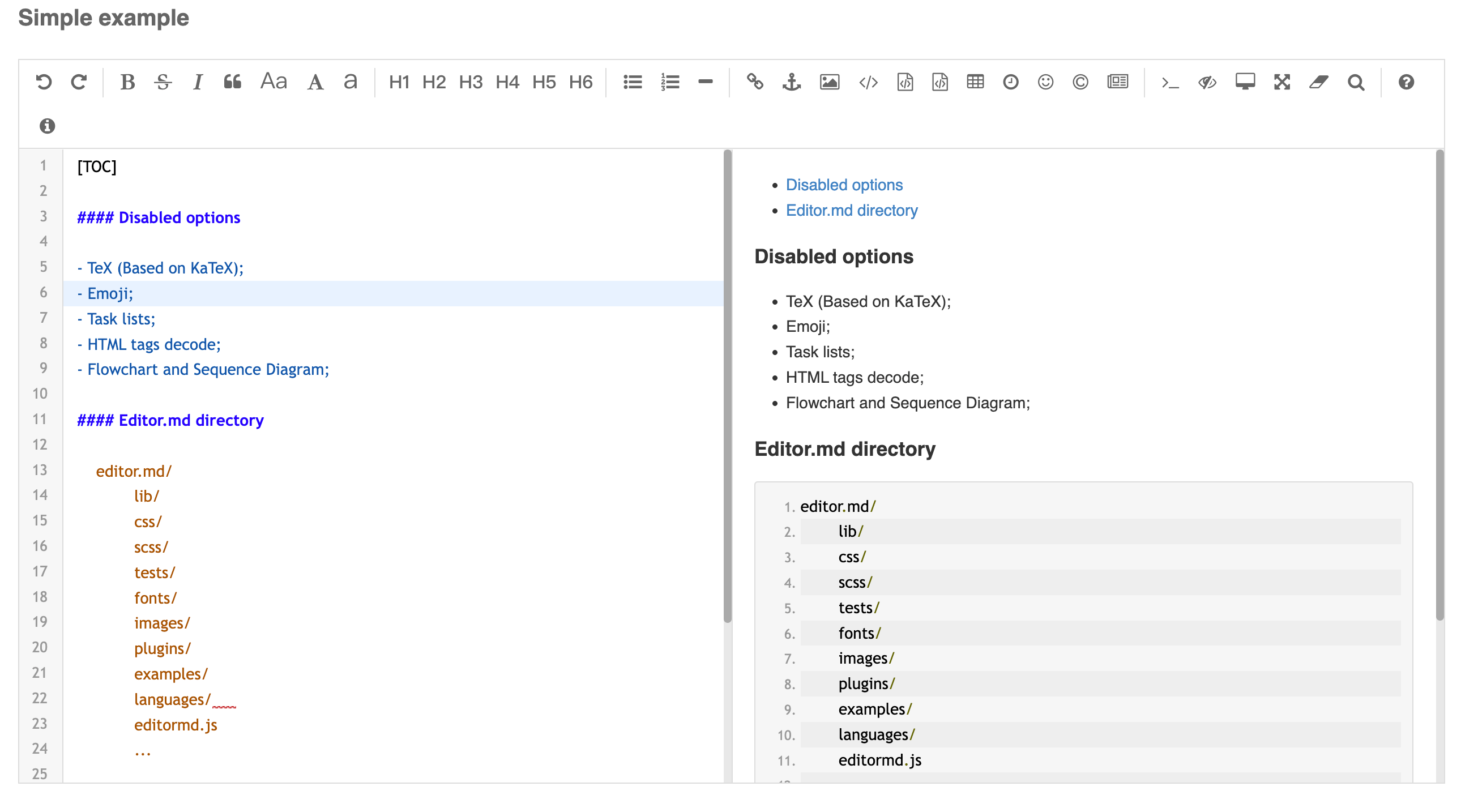
一个简单的实例:

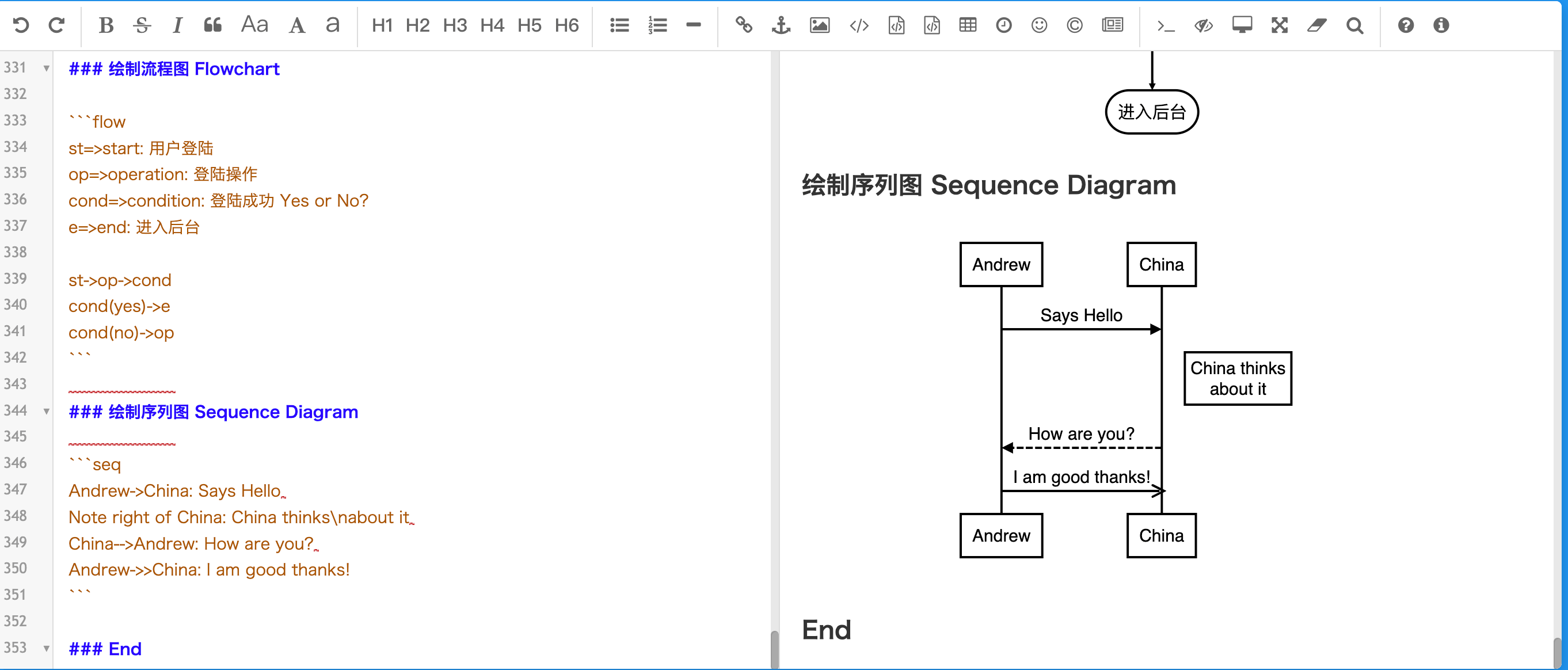
绘制序列图:

Editor.md 具备了以下特性:
-
所见即所得(WYSIWYG):Editor.md提供了一个直观的编辑界面,用户可以在编辑器中实时查看Markdown文本的渲染效果。
-
高度可定制:通过配置选项,用户可以调整编辑器的外观和行为,以适应不同的使用场景和品牌风格。
-
丰富的插件支持:Editor.md 支持多种插件,如图片上传、表情符号、代码高亮等,极大地扩展了编辑器的功能。
-
跨平台兼容性:无论是在桌面还是移动设备上,Editor.md 都能提供流畅的编辑体验。
-
易于集成:作为一个组件,Editor.md 可以无缝集成到现有的 Web 应用或服务中,无需复杂的配置。
Editor.md 使用场景:
- 博客和 CMS 系统:为内容管理系统提供 Markdown 编辑功能,让作者专注于创作。
- 论坛和社区:在用户生成内容的平台上提供 Markdown 编辑器,提升帖子的质量。
- 文档和知识库:为技术文档和帮助中心提供 Markdown 编辑器,确保文档格式的一致性。
- 个人网站和作品集:为个人项目提供 Markdown 编辑器,方便快速更新和维护。
安装
npm 安装方法:
npm install editor.md
Bower 安装方法:
bower install editor.md
创建 Markdown 编辑器:
实例
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<div id="editor">
<!-- Tips: Editor.md can auto append a `<textarea>` tag -->
<textarea style="display:none;">### Hello Editor.md !</textarea>
</div>
<script src="jquery.min.js"></script>
<script src="editor.md/editormd.min.js"></script>
<script type="text/javascript">
$(function() {
var editor = editormd("editor", {
// width: "100%",
// height: "100%",
// markdown: "xxxx", // dynamic set Markdown text
path : "editor.md/lib/" // Autoload modules mode, codemirror, marked... dependents libs path
});
});
</script>
<div id="editor">
<!-- Tips: Editor.md can auto append a `<textarea>` tag -->
<textarea style="display:none;">### Hello Editor.md !</textarea>
</div>
<script src="jquery.min.js"></script>
<script src="editor.md/editormd.min.js"></script>
<script type="text/javascript">
$(function() {
var editor = editormd("editor", {
// width: "100%",
// height: "100%",
// markdown: "xxxx", // dynamic set Markdown text
path : "editor.md/lib/" // Autoload modules mode, codemirror, marked... dependents libs path
});
});
</script>
Markdown 转 HTML:
实例
<link rel="stylesheet" href="editormd/css/editormd.preview.css" />
<div id="test-markdown-view">
<!-- Server-side output Markdown text -->
<textarea style="display:none;">### Hello world!</textarea>
</div>
<script src="jquery.min.js"></script>
<script src="editormd/editormd.js"></script>
<script src="editormd/lib/marked.min.js"></script>
<script src="editormd/lib/prettify.min.js"></script>
<script type="text/javascript">
$(function() {
var testView = editormd.markdownToHTML("test-markdown-view", {
// markdown : "[TOC]\n### Hello world!\n## Heading 2", // Also, you can dynamic set Markdown text
// htmlDecode : true, // Enable / disable HTML tag encode.
// htmlDecode : "style,script,iframe", // Note: If enabled, you should filter some dangerous HTML tags for website security.
});
});
</script>
<div id="test-markdown-view">
<!-- Server-side output Markdown text -->
<textarea style="display:none;">### Hello world!</textarea>
</div>
<script src="jquery.min.js"></script>
<script src="editormd/editormd.js"></script>
<script src="editormd/lib/marked.min.js"></script>
<script src="editormd/lib/prettify.min.js"></script>
<script type="text/javascript">
$(function() {
var testView = editormd.markdownToHTML("test-markdown-view", {
// markdown : "[TOC]\n### Hello world!\n## Heading 2", // Also, you can dynamic set Markdown text
// htmlDecode : true, // Enable / disable HTML tag encode.
// htmlDecode : "style,script,iframe", // Note: If enabled, you should filter some dangerous HTML tags for website security.
});
});
</script>

点我分享笔记