项目名: lowcode-engine -- 高生产力的低代码研发平台
Github 开源地址: https://github.com/alibaba/lowcode-engine
低代码引擎 Demo: https://lowcode-engine.cn/demo/demo-general/index.html
官网地址: https://lowcode-engine.cn/index
Low-Code Engine Demo: https://github.com/alibaba/lowcode-demo
lowcode-engine 低代码引擎是一款为低代码平台开发者提供的,具备强大定制扩展能力的低代码设计器研发框架。
lowcode-engine 作为一款低代码软件开发工具,旨在减少应用程序开发的编码工作量。它通过提供图形用户界面和可视化建模工具,使非专业开发人员能够创建和定制应用程序,而无需深入的编程知识。


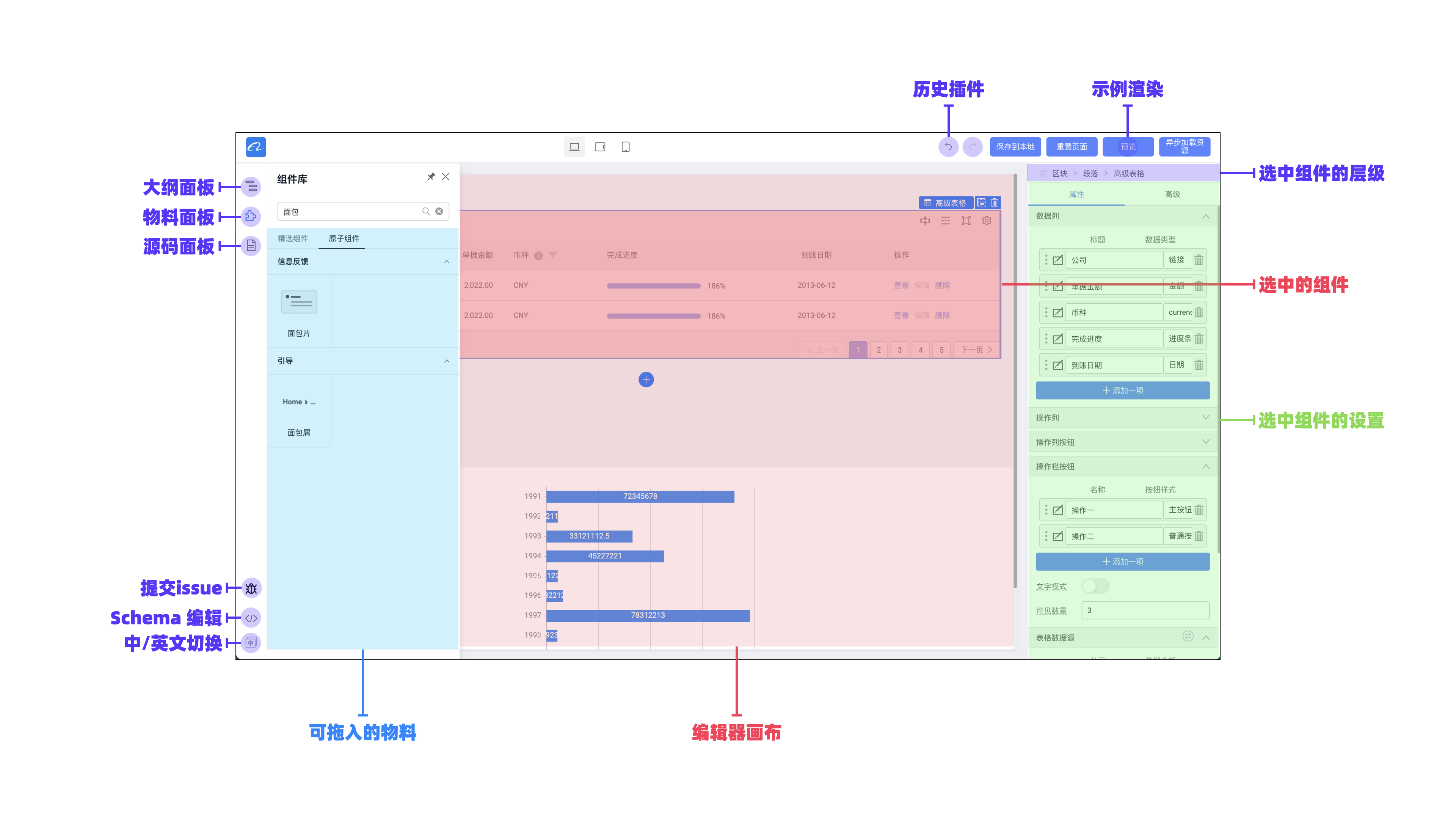
操作界面说明:

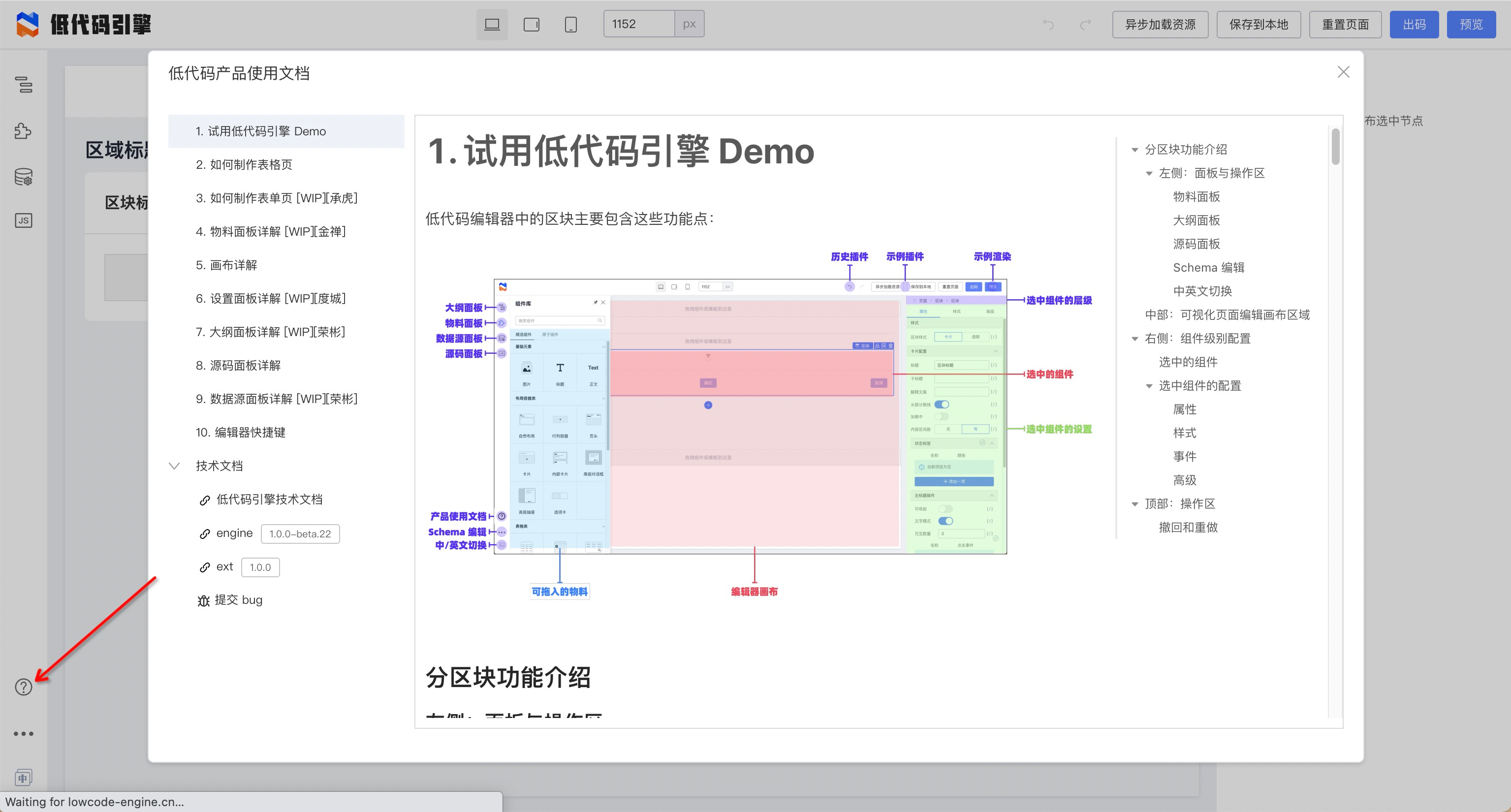
Demo 中内置了产品使用文档,提供了对常见场景的使用向导,您可以通过以下入口访问该文档:

lowcode-engine 特点
面向扩展设计的内核引擎: 企业级低代码平台的内核引擎奉行最小内核、最强生态的设计理念。
开箱即用的高质量生态元素: 包括物料体系、设置器、插件等元素,为用户提供丰富的可用资源。
完善的工具链: 支持全链路研发周期,包括物料体系、设置器、插件等生态元素的使用。
强大的扩展能力: 已支撑100+个各种类型的低代码平台,展现出出色的扩展性。
使用 TypeScript 开发: 提供完整的类型定义文件,有助于开发者更加清晰地理解和使用平台。
lowcode-engine 具备的能力
可视化页面搭建: 通过简单的拖拽完成应用页面开发,对前端技能没有要求。
可视化模型设计: 使业务相关的数据存储更容易理解,支持业务化的模型设计。
可视化流程设计: 配置业务流程或审批流程,通过简单的点线连接进行设计。
可视化报表及数据分析: 具备BI数据分析能力,通过拖拽选择定义自定义分析报表。
可视化服务与数据开放、集成: 支持与其他系统的互联互通。
权限、角色设置标准化和业务化: 通过策略规则配置进行数据和操作权限的精细化管理。
无需关心底层技术: 不需关注服务器、数据库等底层运维,专注于业务本身。
安装
安装方法也很简单,先克隆 lowcode-engine:
git clone git@github.com:alibaba/lowcode-engine.git
然后进入 lowcode-engine 目录:
cd lowcode-engine
执行以下命令:
npm install npm run setup
启动:
npm start

点我分享笔记