- java.lang.Object
-
- javax.swing.GroupLayout
-
- 实现的所有接口
-
LayoutManager,LayoutManager2
public class GroupLayout extends Object implements LayoutManager2
GroupLayout是一个LayoutManager,LayoutManager组件进行分层组,以便将它们放在Container。GroupLayout供建筑商使用,但也可以手工编码。 分组由Group类的实例完成。GroupLayout支持两种类型的组。 顺序组按顺序依次定位其子元素。 并行组以四种方式之一对齐其子元素。每个组可包含任意数量的元素,其中的元素是
Group,Component,或间隙。 间隙可以被认为是具有最小,优选和最大尺寸的不可见组件。 此外,GroupLayout支持首选差距,其值来自LayoutStyle。元素类似于弹簧。 每个元素都有一个由最小值,首选值和最大值指定的范围。 间隙具有开发人员指定的范围或由
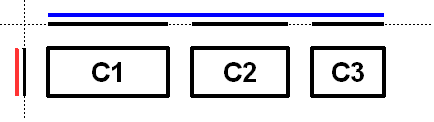
LayoutStyle确定的范围。 范围为ComponentS从确定Component的getMinimumSize,getPreferredSize和getMaximumSize方法。 此外,添加Component您可以指定要使用的特定范围,而不是组件中的范围。Group的范围取决于组的类型。ParallelGroup的范围是其元素范围的最大值。SequentialGroup的范围是其元素范围的总和。GroupLayout独立处理每个轴。 也就是说,存在表示水平轴的组和表示垂直轴的组。 水平组负责确定沿水平轴的最小,最佳和最大尺寸,以及设置其中包含的组件的x和宽度。 垂直组负责确定沿垂直轴的最小,最佳和最大尺寸,以及设置其中包含的组件的y和高度。 每个Component必须同时存在于水平和垂直组中,否则在布局期间或请求最小,首选或最大大小时会抛出IllegalStateException。下图显示了沿水平轴的顺序组。 顺序组包含三个组件。 沿垂直轴使用平行组。

为了强化每个轴被独立处理,该图显示了每个轴和每个轴的元素的范围。 每个组件的范围已投影到轴上,组以蓝色(水平)和红色(垂直)呈现。 为了便于阅读,顺序组中的每个元素之间存在间隙。
沿水平轴的顺序组呈现为实线蓝线。 请注意,顺序组是它包含的子元素的总和。
沿垂直轴,平行组是每个组件的高度的最大值。 由于所有三个组件具有相同的高度,因此并联组具有相同的高度。
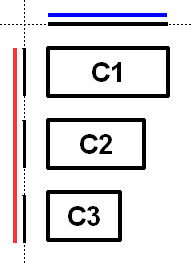
下图显示了相同的三个组件,但沿水平轴的平行组和沿垂直轴的顺序组。

由于
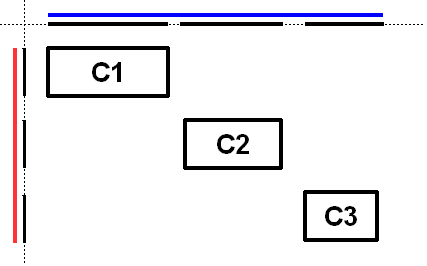
c1是三个组件中最大的,因此并行组的大小为c1。 由于c2和c3小于c1因此它们将根据为组件指定的对齐(如果指定)或并行组的默认对齐方式进行对齐。 在图c2和c3中创建的对齐方式为LEADING。 如果组件方向是从右到左,则c2和c3将位于相对侧。下图显示了沿水平轴和垂直轴的顺序组。

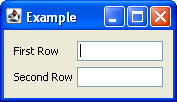
GroupLayout提供了在Component之间插入间隙的功能。 间隙的大小由LayoutStyle的实例确定。 可以使用setAutoCreateGaps方法打开此setAutoCreateGaps。 同样,您可以使用setAutoCreateContainerGaps方法在触摸父容器边缘和容器的组件之间插入间隙。下面构建一个面板,其中包含一列中的两个标签,后面是下一列中的两个文本字段:
JComponent panel = ...; GroupLayout layout = new GroupLayout(panel); panel.setLayout(layout); // Turn on automatically adding gaps between components layout.setAutoCreateGaps(true); // Turn on automatically creating gaps between components that touch // the edge of the container and the container. layout.setAutoCreateContainerGaps(true); // Create a sequential group for the horizontal axis. GroupLayout.SequentialGroup hGroup = layout.createSequentialGroup(); // The sequential group in turn contains two parallel groups. // One parallel group contains the labels, the other the text fields. // Putting the labels in a parallel group along the horizontal axis // positions them at the same x location. // // Variable indentation is used to reinforce the level of grouping. hGroup.addGroup(layout.createParallelGroup(). addComponent(label1).addComponent(label2)); hGroup.addGroup(layout.createParallelGroup(). addComponent(tf1).addComponent(tf2)); layout.setHorizontalGroup(hGroup); // Create a sequential group for the vertical axis. GroupLayout.SequentialGroup vGroup = layout.createSequentialGroup(); // The sequential group contains two parallel groups that align // the contents along the baseline. The first parallel group contains // the first label and text field, and the second parallel group contains // the second label and text field. By using a sequential group // the labels and text fields are positioned vertically after one another. vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE). addComponent(label1).addComponent(tf1)); vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE). addComponent(label2).addComponent(tf2)); layout.setVerticalGroup(vGroup);运行时会产生以下内容。

此布局包含以下内容。
- 水平轴由包含两个平行组的顺序组组成。 第一个并行组包含标签,第二个并行组包含文本字段。
- 垂直轴由包含两个平行组的顺序组组成。 并行组配置为沿基线对齐其组件。 第一个并行组包含第一个标签和第一个文本字段,第二个组包含第二个标签和第二个文本字段。
- 您无需将组件显式添加到容器中; 这是间接利用的一个做
add的方法Group。 - 各种
add方法返回调用者。 这样可以轻松链接调用。 例如,group.addComponent(label1).addComponent(label2);相当于group.addComponent(label1); group.addComponent(label2);。 -
Group没有公共构造函数; 而是使用GroupLayout的create方法。
- 从以下版本开始:
- 1.6
-
-
嵌套类汇总
嵌套类 变量和类型 类 描述 static classGroupLayout.Alignment枚举可能的方式ParallelGroup可以调整其子女。classGroupLayout.GroupGroup提供了Group支持的两种操作的GroupLayout:一个接一个地布置组件(SequentialGroup)或对齐(ParallelGroup)。classGroupLayout.ParallelGroup一个Group,它对齐和调整它的孩子。classGroupLayout.SequentialGroupGroup,一个接一个地按顺序定位和调整其元素。
-
字段汇总
字段 变量和类型 字段 描述 static intDEFAULT_SIZE指示组件或间隙的大小应用于特定范围值。static intPREFERRED_SIZE表示组件或间隙的首选大小应用于特定范围值。
-
构造方法摘要
构造方法 构造器 描述 GroupLayout(Container host)创建GroupLayout为指定Container。
-
方法摘要
所有方法 实例方法 具体的方法 变量和类型 方法 描述 voidaddLayoutComponent(Component component, Object constraints)通知已将Component添加到父容器中。voidaddLayoutComponent(String name, Component component)通知已将Component添加到父容器中。GroupLayout.ParallelGroupcreateBaselineGroup(boolean resizable, boolean anchorBaselineToTop)创建并返回一个ParallelGroup,它沿着基线对齐它的元素。GroupLayout.ParallelGroupcreateParallelGroup()创建并返回ParallelGroup,对齐方式为Alignment.LEADING。GroupLayout.ParallelGroupcreateParallelGroup(GroupLayout.Alignment alignment)创建并返回具有指定对齐的ParallelGroup。GroupLayout.ParallelGroupcreateParallelGroup(GroupLayout.Alignment alignment, boolean resizable)创建并返回具有指定对齐和调整大小行为的ParallelGroup。GroupLayout.SequentialGroupcreateSequentialGroup()创建并返回SequentialGroup。booleangetAutoCreateContainerGaps()如果容器和与容器边界的组件之间的间隙自动创建,则返回true。booleangetAutoCreateGaps()如果自动创建组件之间的间隙,则返回true。booleangetHonorsVisibility()返回在调整和定位组件时是否考虑组件可见性。floatgetLayoutAlignmentX(Container parent)返回沿x轴的对齐方式。floatgetLayoutAlignmentY(Container parent)返回沿y轴的对齐方式。LayoutStylegetLayoutStyle()返回用于计算组件之间首选间隙的LayoutStyle。voidinvalidateLayout(Container parent)使布局无效,表明如果布局管理器缓存了信息,则应将其丢弃。voidlayoutContainer(Container parent)布置指定的容器。voidlinkSize(int axis, Component... components)强制指定的组件沿指定的轴具有相同的大小,而不管它们的首选,最小或最大大小。voidlinkSize(Component... components)强制指定的组件具有相同的大小,无论其首选,最小或最大大小如何。DimensionmaximumLayoutSize(Container parent)返回指定容器的最大大小。DimensionminimumLayoutSize(Container parent)返回指定容器的最小大小。DimensionpreferredLayoutSize(Container parent)返回指定容器的首选大小。voidremoveLayoutComponent(Component component)通知已从父容器中删除Component。voidreplace(Component existingComponent, Component newComponent)用新的组件替换现有组件。voidsetAutoCreateContainerGaps(boolean autoCreateContainerPadding)设置是否应自动创建容器与触摸容器边框的组件之间的间隙。voidsetAutoCreateGaps(boolean autoCreatePadding)设置是否应自动创建组件之间的间隙。voidsetHonorsVisibility(boolean honorsVisibility)设置在调整和定位组件时是否考虑组件可见性。voidsetHonorsVisibility(Component component, Boolean honorsVisibility)设置是否考虑组件的可见性以确定大小和位置。voidsetHorizontalGroup(GroupLayout.Group group)设置沿水平轴定位和调整组件的Group。voidsetLayoutStyle(LayoutStyle layoutStyle)设置用于计算组件之间首选间隙的LayoutStyle。voidsetVerticalGroup(GroupLayout.Group group)设置沿垂直轴定位和调整组件的Group。StringtoString()返回此GroupLayout的字符串表示GroupLayout。
-
-
-
字段详细信息
-
DEFAULT_SIZE
public static final int DEFAULT_SIZE
指示组件或间隙的大小应用于特定范围值。- 另请参见:
-
GroupLayout.Group, 常数字段值
-
PREFERRED_SIZE
public static final int PREFERRED_SIZE
表示组件或间隙的首选大小应用于特定范围值。- 另请参见:
-
GroupLayout.Group, 常数字段值
-
-
构造方法详细信息
-
GroupLayout
public GroupLayout(Container host)
创建GroupLayout为指定Container。- 参数
-
host-ContainerGroupLayout是LayoutManagerfor - 异常
-
IllegalArgumentException- 如果host是null
-
-
方法详细信息
-
setHonorsVisibility
public void setHonorsVisibility(boolean honorsVisibility)
设置在调整和定位组件时是否考虑组件可见性。 值true表示不应将不可见组件视为布局的一部分。 值false表示无论可见性如何,都应定位和调整组件的大小。当动态调整组件的可见性并且您不希望周围组件和大小调整发生更改时,值
false非常有用。指定的值用于未指定显式可见性的组件。
默认值为
true。- 参数
-
honorsVisibility- 在调整和定位组件时是否考虑组件可见性 - 另请参见:
-
setHonorsVisibility(Component,Boolean)
-
getHonorsVisibility
public boolean getHonorsVisibility()
返回在调整和定位组件时是否考虑组件可见性。- 结果
- 在调整和定位组件时是否考虑组件可见性
-
setHonorsVisibility
public void setHonorsVisibility(Component component, Boolean honorsVisibility)
设置是否考虑组件的可见性以确定大小和位置。 值Boolean.TRUE表示如果component不可见,则不应将其视为布局的一部分。 值false表示component的位置和大小无论其可见性如何。 值null表示应使用单参数方法setHonorsVisibility指定的值。如果
component不是一个孩子Container这GroupLayout的管理,它会被添加到Container。- 参数
-
component- 该组件 -
honorsVisibility- 是否应考虑此component可见性以确定尺寸和定位 - 异常
-
IllegalArgumentException- 如果component是null - 另请参见:
-
setHonorsVisibility(Component,Boolean)
-
setAutoCreateGaps
public void setAutoCreateGaps(boolean autoCreatePadding)
设置是否应自动创建组件之间的间隙。 例如,如果这是true,并增加了两个组件到SequentialGroup将自动创建两个部件之间的间隙。 默认值为false。- 参数
-
autoCreatePadding- 是否自动创建组件之间的间隙
-
getAutoCreateGaps
public boolean getAutoCreateGaps()
如果自动创建组件之间的间隙,则返回true。- 结果
-
true如果自动创建组件之间的间隙
-
setAutoCreateContainerGaps
public void setAutoCreateContainerGaps(boolean autoCreateContainerPadding)
设置是否应自动创建容器与触摸容器边框的组件之间的间隙。 默认值为false。- 参数
-
autoCreateContainerPadding- 是否应自动创建容器与触及容器边框的组件之间的间隙
-
getAutoCreateContainerGaps
public boolean getAutoCreateContainerGaps()
如果容器和边界容器之间的间隙自动创建,则返回true。- 结果
-
true如果容器和边界容器之间的间隙自动创建
-
setHorizontalGroup
public void setHorizontalGroup(GroupLayout.Group group)
设置沿横轴定位和调整组件的Group。- 参数
-
group- 沿横轴定位和调整组件的Group - 异常
-
IllegalArgumentException- 如果group是null
-
setVerticalGroup
public void setVerticalGroup(GroupLayout.Group group)
设置沿垂直轴定位和调整组件的Group。- 参数
-
group- 沿垂直轴定位和调整组件的Group - 异常
-
IllegalArgumentException- 如果group是null
-
createSequentialGroup
public GroupLayout.SequentialGroup createSequentialGroup()
创建并返回SequentialGroup。- 结果
-
新的
SequentialGroup
-
createParallelGroup
public GroupLayout.ParallelGroup createParallelGroup()
创建并返回ParallelGroup,对齐方式为Alignment.LEADING。 这是更通用的createParallelGroup(Alignment)方法的覆盖方法。- 结果
-
一个新的
ParallelGroup - 另请参见:
-
createParallelGroup(Alignment)
-
createParallelGroup
public GroupLayout.ParallelGroup createParallelGroup(GroupLayout.Alignment alignment)
创建并返回具有指定对齐的ParallelGroup。 这是更一般的覆盖方法createParallelGroup(Alignment,boolean)方法与true用于第二参数提供。- 参数
-
alignment- 组元素的对齐方式 - 结果
-
一个新的
ParallelGroup - 异常
-
IllegalArgumentException- 如果alignment是null - 另请参见:
-
createBaselineGroup(boolean, boolean),GroupLayout.ParallelGroup
-
createParallelGroup
public GroupLayout.ParallelGroup createParallelGroup(GroupLayout.Alignment alignment, boolean resizable)
创建并返回具有指定对齐和调整大小行为的ParallelGroup。alignment参数指定子元素如何定位而不填充组。 例如,如果一个ParallelGroup用的对准TRAILING给出100和子只需要50,子被定位在位置50(具有一个组件方向左到右)。基线对齐仅在沿垂直轴使用时有用。 甲
ParallelGroup与沿水平轴的基线对齐方式创建被视为LEADING。有关基准组行为的详细信息,请参阅
ParallelGroup。- 参数
-
alignment- 组元素的对齐方式 -
resizable-true如果该组可调整大小; 如果组不可调整大小,则首选大小用于组的最小和最大大小 - 结果
-
一个新的
ParallelGroup - 异常
-
IllegalArgumentException- 如果alignment是null - 另请参见:
-
createBaselineGroup(boolean, boolean),GroupLayout.ParallelGroup
-
createBaselineGroup
public GroupLayout.ParallelGroup createBaselineGroup(boolean resizable, boolean anchorBaselineToTop)
创建并返回一个ParallelGroup,它沿着基线对齐它的元素。- 参数
-
resizable- 该组是否可调整大小 -
anchorBaselineToTop- 基线是否锚定到组的顶部或底部 - 结果
-
ParallelGroup - 另请参见:
-
createBaselineGroup(boolean, boolean),GroupLayout.ParallelGroup
-
linkSize
public void linkSize(Component... components)
强制指定的组件具有相同的大小,无论其首选,最小或最大大小如何。 链接的组件被赋予每个链接组件的最大大小。 例如,如果链接两个组件,其首选宽度为10和20,则两个组件的宽度均为20。这可以多次使用以强制任意数量的组件共享相同的大小。
链接的组件不可调整大小。
- 参数
-
components- 具有相同尺寸的Component - 异常
-
IllegalArgumentException- 如果components是null,或者包含null - 另请参见:
-
linkSize(int,Component[])
-
linkSize
public void linkSize(int axis, Component... components)强制指定的组件沿指定的轴具有相同的大小,而不管它们的首选,最小或最大大小。 链接的组件被赋予每个链接组件的最大大小。 例如,如果沿水平轴链接两个组件,并且首选宽度为10和20,则两个组件的宽度均为20。这可以多次使用以强制任意数量的组件共享相同的大小。
链接
Components不可调整大小。- 参数
-
axis- 连接大小的轴;SwingConstants.HORIZONTAL或SwingConstants.VERTICAL -
components- 具有相同大小的Component - 异常
-
IllegalArgumentException- 如果components是null,或者包含null;内容可能null。 或axis不是SwingConstants.HORIZONTAL或SwingConstants.VERTICAL
-
replace
public void replace(Component existingComponent, Component newComponent)
用新的组件替换现有组件。- 参数
-
existingComponent- 应删除并替换为newComponent -
newComponent-组件放置在existingComponent的地方 - 异常
-
IllegalArgumentException- 如果此布局管理器未管理任何组件null或existingComponent
-
setLayoutStyle
public void setLayoutStyle(LayoutStyle layoutStyle)
设置用于计算组件之间首选间隙的LayoutStyle。 的值null指示的共享实例LayoutStyle应该被使用。- 参数
-
layoutStyle- 使用LayoutStyle - 另请参见:
-
LayoutStyle
-
getLayoutStyle
public LayoutStyle getLayoutStyle()
返回用于计算组件之间首选间隙的LayoutStyle。 这将返回指定的值setLayoutStyle,可能是null。- 结果
-
LayoutStyle用于计算组件之间的首选间隙
-
addLayoutComponent
public void addLayoutComponent(String name, Component component)
通知已将Component添加到父容器中。 您不应该直接调用此方法,而应使用Group方法之一添加Component。- Specified by:
-
addLayoutComponent在接口LayoutManager - 参数
-
name- 与组件关联的字符串 -
component- 要添加的Component
-
removeLayoutComponent
public void removeLayoutComponent(Component component)
通知已从父容器中删除Component。 您不应该直接调用此方法,而是在父Containerremove上调用Container。- Specified by:
-
removeLayoutComponent在界面LayoutManager - 参数
-
component- 要删除的组件 - 另请参见:
-
Component.remove(java.awt.MenuComponent)
-
preferredLayoutSize
public Dimension preferredLayoutSize(Container parent)
返回指定容器的首选大小。- Specified by:
-
preferredLayoutSize在接口LayoutManager - 参数
-
parent- 要返回首选大小的容器 - 结果
-
parent的首选大小 - 异常
-
IllegalArgumentException- 如果parent不一样Container这是用的创建的 -
IllegalStateException- 如果添加到此布局的任何组件不在水平和垂直组中 - 另请参见:
-
Container.getPreferredSize()
-
minimumLayoutSize
public Dimension minimumLayoutSize(Container parent)
返回指定容器的最小大小。- Specified by:
-
minimumLayoutSize在接口LayoutManager - 参数
-
parent- 返回大小的容器 - 结果
-
最小尺寸为
parent - 异常
-
IllegalArgumentException- 如果parent与创建的Container -
IllegalStateException- 如果添加到此布局的任何组件不在水平和垂直组中 - 另请参见:
-
Container.getMinimumSize()
-
layoutContainer
public void layoutContainer(Container parent)
布置指定的容器。- Specified by:
-
layoutContainer在界面LayoutManager - 参数
-
parent- 要布置的容器 - 异常
-
IllegalStateException- 如果添加到此布局的任何组件不在水平和垂直组中
-
addLayoutComponent
public void addLayoutComponent(Component component, Object constraints)
通知已将Component添加到父容器中。 您不应该直接调用此方法,而应使用Group方法之一添加Component。- Specified by:
-
addLayoutComponent在接口LayoutManager2 - 参数
-
component- 添加的组件 -
constraints- 组件放置位置的描述
-
maximumLayoutSize
public Dimension maximumLayoutSize(Container parent)
返回指定容器的最大大小。- Specified by:
-
maximumLayoutSize在界面LayoutManager2 - 参数
-
parent- 要返回大小的容器 - 结果
-
最大尺寸为
parent - 异常
-
IllegalArgumentException- 如果parent与Container,则创建于 -
IllegalStateException- 如果添加到此布局的任何组件不在水平和垂直组中 - 另请参见:
-
Container.getMaximumSize()
-
getLayoutAlignmentX
public float getLayoutAlignmentX(Container parent)
返回沿x轴的对齐方式。 这指定了组件相对于其他组件的对齐方式。 该值应为0到1之间的数字,其中0表示沿原点对齐,1表示距离原点最远,0.5表示居中等。- Specified by:
-
getLayoutAlignmentX在界面LayoutManager2 - 参数
-
parent-该Container主办这次LayoutManager - 结果
-
对齐;
此实现返回
.5 - 异常
-
IllegalArgumentException- 如果parent与创建的Container
-
getLayoutAlignmentY
public float getLayoutAlignmentY(Container parent)
返回沿y轴的对齐方式。 这指定了组件相对于其他组件的对齐方式。 该值应为0到1之间的数字,其中0表示沿原点对齐,1表示距离原点最远,0.5表示居中等。- Specified by:
-
getLayoutAlignmentY在界面LayoutManager2 - 参数
-
parent-该Container主办这次LayoutManager - 结果
-
对准;
此实现返回
.5 - 异常
-
IllegalArgumentException- 如果parent与Container,则创建于
-
invalidateLayout
public void invalidateLayout(Container parent)
使布局无效,表明如果布局管理器缓存了信息,则应将其丢弃。- Specified by:
-
invalidateLayout在接口LayoutManager2 - 参数
-
parent- 托管此LayoutManager的Container - 异常
-
IllegalArgumentException- 如果parent不是相同的Container
-
-