HTML 表格
HTML 表格由 <table> 标签来定义。
HTML 表格是一种用于展示结构化数据的标记语言元素。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题。
- tr:tr 是 table row 的缩写,表示表格的一行。
- td:td 是 table data 的缩写,表示表格的数据单元格。
- th:th 是 table header的缩写,表示表格的表头单元格。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
HTML 表格生成器:https://www.jyshare.com/front-end/7688/。
以下是一个简单的 HTML 表格实例:
实例
<thead>
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1,列1</td>
<td>行1,列2</td>
<td>行1,列3</td>
</tr>
<tr>
<td>行2,列1</td>
<td>行2,列2</td>
<td>行2,列3</td>
</tr>
</tbody>
</table>
以上的表格实例代码中,<table> 元素表示整个表格,它包含两个主要部分:<thead> 和 <tbody>。
<thead > 用于定义表格的标题部分: 在 <thead > 中,使用 <th > 元素定义列的标题,以上实例中列标题分别为"列标题1","列标题2"和"列标题3"。
<tbody > 用于定义表格的主体部分: 在 <tbody > 中,使用 <tr > 元素定义行,并在每行中使用 <td > 元素定义单元格数据,以上实例中有两行数据,每行包含三个单元格。
通过使用 <th > 元素定义列标题,可以使其在表格中以粗体显示,与普通单元格区分开来。
HTML 表格还可以具有其他部分,如 <tfoot > (表格页脚)和 <caption > (表格标题),<tfoot > 可用于在表格的底部定义摘要、统计信息等内容。 <caption > 可用于为整个表格定义标题。
HTML 表格还支持合并单元格和跨行/跨列的操作,以及其他样式和属性的应用,以满足各种需求。
我们也可以使用 CSS 来进一步自定义表格的样式和外观。
在线实例
实例
尝试一下 »
(可以在本页底端找到更多实例。)
表格实例
实例
在浏览器显示如下::

HTML 表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
实例
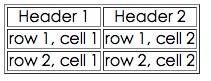
HTML 表格表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
实例
在浏览器显示如下:

更多实例
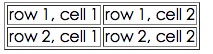
没有边框的表格
本例演示一个没有边框的表格。
表格中的表头(Heading)
本例演示如何显示表格表头。
带有标题的表格
本例演示一个带标题 (caption) 的表格
跨行或跨列的表格单元格
本例演示如何定义跨行或跨列的表格单元格。
表格内的标签
本例演示如何在不同的元素内显示元素。
单元格边距(Cell padding)
本例演示如何使用 Cell padding 来创建单元格内容与其边框之间的空白。
单元格间距(Cell spacing)
本例演示如何使用 Cell spacing 增加单元格之间的距离。
HTML 表格标签
| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |

demo
140***0261@qq.com
如上图的表格:tr 是行数,td 是单元格数,th 是标题性质的 td
确定 tr 和 td(th 同 td)的方法:
1、从上到下,最细分到几行便是几个 tr
2、如上是三种基本单元格形式。A 是基本单元格,其余的变种都是基本单元格合并而成。B 是合并上下单元格组合而成,
C 是合并左右单元格。合并后的 B 种单元格算到第二行第一个单元格中,C 种单元格算到第四行第一个单元格中(按上表
从上到下从左到右算),所以第一行 6 个 td,第二行 6 个 td,第三行 5 个 td,第四行 1 个,第五行 6 个 td,第六行 5 个 td。
合并后用 colspan 和 rowspan 来标示 B 和 C 变种单元格是横向还是纵向吃了几个单元格(算他自己)
3、第四种变种单元格是又横向又纵向合并,这个时候同时标示 rowspan 和 colspan(空格隔开)
合并后的单元格归属原则都是左上原则,即下归上,右归左,越往左上角越优先
demo
140***0261@qq.com
wangfeng
214***828@qq.com
HTML 课程表实例:https://www.jyshare.com/codedemo/2902
wangfeng
214***828@qq.com
Slient
che***oka@qq.com
HTML Work表实例:https://www.jyshare.com/codedemo/2913
Slient
che***oka@qq.com
Dichter
328***8204@qq.com
参考地址
HTML中的table可以大致分为三个部分:
thead, tbody, tfoot 相当于三间房子,每间房子都可以用来放东西。
<tr> </tr> 这个标签就是放在三间房子里面的东西,每一个 <tr> </tr> 就是表格一行。
表格的每一行被分为一个个单元格。
每一个单元格就是用来存放数据的,这个数据分为两种:一,数据的名称;二,数据本身。
用 <th></th> 表示数据的名称(标题) ,
<td></td>
表示真正的数据内容。一个简单实例:
Dichter
328***8204@qq.com
参考地址
CHINA陈
252***4754@qq.com
表格三要素 table、tr、td 缺一不可。
<table> 标签常用属性:
<tr> 标签的常用属性:
<td>、<th> 标签的常用属性:
引号里的数字和颜色代码均可以更改。
CHINA陈
252***4754@qq.com
猪八戒
996***933@qq.com
表格结构语义标签:
表格内容标签:
跨列:colspan
跨行:rowspan
单元格内边距:cellpadding
单元格外边距:cellspacing
col 和 colgroup 用于便捷定义表格指定列的样式。
猪八戒
996***933@qq.com
菜鸟01
180***9324@qq.com
th(table head) -- 表头
tr (table row) -- 表行
td (table data) -- 表数据
菜鸟01
180***9324@qq.com