CSS .class 选择器
定义和用法
.class 选择器用于选择具有指定类别(class)属性的 HTML 元素。
通过在 CSS 规则中使用 .class,可以将样式应用于具有相同类别的多个元素。
注意:类别名称以 . 开头,并且可以在 HTML 文档中的多个元素上使用。
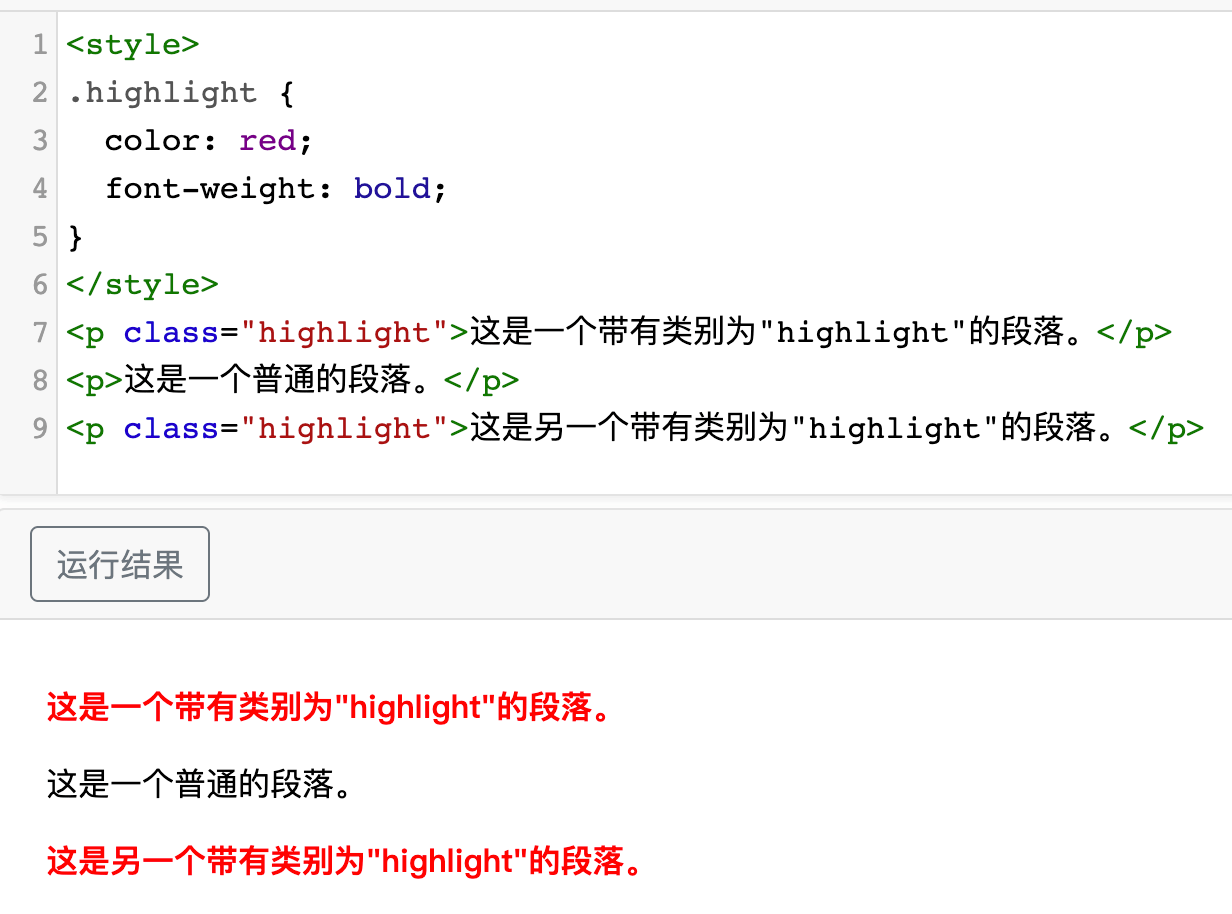
HTML 代码:
<p class="highlight">这是一个带有类别为"highlight"的段落。</p>
<p>这是一个普通的段落。</p>
<p class="highlight">这是另一个带有类别为"highlight"的段落。</p>
在以上代码中,.highlight 类别被应用于两个 <p> 元素。通过使用 .highlight 选择器,可以选择所有带有该类别的元素,并将样式应用于它们。
以上实例的 CSS 代码用于将文字颜色将设置为红色,并加粗显示,效果如下所示:

浏览器支持
![]()
![]()
![]()
![]()
![]()
所有主流浏览器都支持.class选择器
更多实例
 完整CSS选择器参考手册
完整CSS选择器参考手册

点我分享笔记