Bootstrap 多媒体对象
本章节我们将讨论Bootstrap中的多媒体对象。这些抽象的对象样式用于建议多种组件类型(如:博客评论),我们可以在组件中使用图文混排,图片可以左对齐或者右对齐。媒体对象可以用更少的代码来实现多媒体对象与文字的混排。
你可以在HTML标签中添加以下两种形式来设置媒体对象:
- .media: 该类允许将媒体对象里的多媒体(图像,视频)浮动到内容区块的左边或者右边。
- .media-list: 如果你需要一个列表,各项内容是无序列表的一部分,可以使用该类。可用于评论列表与文章列表。
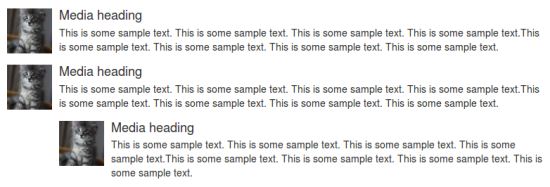
以下让我们来看下使用多媒体对象.media类的实例:
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="/bootstrap/images/64.jpg"
alt="Media Object">
</a>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
</div>
</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="/bootstrap/images/64.jpg"
alt="Media Object">
</a>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="/bootstrap/images/64.jpg"
alt="Media Object">
</a>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
</div>
</div>
</div>
</div>
以上实例显示效果如下:

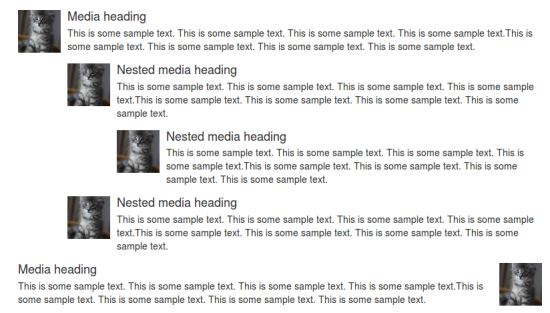
以下让我们来看下使用多媒体对象.media-list类的实例:
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#">
<img class="media-object" src="/bootstrap/images/64.jpg"
alt="Generic placeholder image">
</a>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
<p>This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.</p>
<!-- Nested media object -->
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="/bootstrap/images/64.jpg"
alt="Generic placeholder image">
</a>
<div class="media-body">
<h4 class="media-heading">Nested media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
<!-- Nested media object -->
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="/bootstrap/images/64.jpg"
alt="Generic placeholder image">
</a>
<div class="media-body">
<h4 class="media-heading">Nested media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
</div>
</div>
</div>
</div>
<!-- Nested media object -->
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="/bootstrap/images/64.jpg"
alt="Generic placeholder image">
</a>
<div class="media-body">
<h4 class="media-heading">Nested media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
</div>
</div>
</div>
</li>
<li class="media">
<a class="pull-right" href="#">
<img class="media-object" src="/bootstrap/images/64.jpg"
alt="Generic placeholder image">
</a>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
</div>
</li>
</ul>
以上实例显示效果如下:


点我分享笔记